发布时间:2025-02-19来源:互联网作者:新瑶
在网页设计中,标题的排版和样式对整体效果有着至关重要的影响。HTML作为网页的基础标记语言,提供了灵活的方法来控制文本的排版和样式。尤其是居中对齐的标题,可以使网页看起来更加美观和整洁。本文将详细介绍如何使用HTML和CSS将标题居中对齐。

首先,我们需要明确HTML语言中的标题标签。HTML中有六种标题标签,分别是
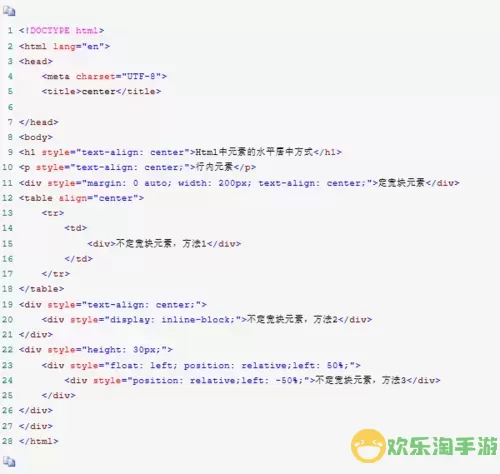
最基本的居中对齐方法是使用CSS中的text-align属性。这个属性可以帮助我们控制文本的对齐方式。具体来说,我们可以将一个p容器的文本对齐方式设置为居中,从而使其中的标题也随之居中。

下面是一个简单的代码示例:
<p style=text-align: center;> <h1>我的网页标题</h1> </p>在这个例子中,我们创建了一个p容器,并通过style属性设置了text-align为center。这样,p内部的
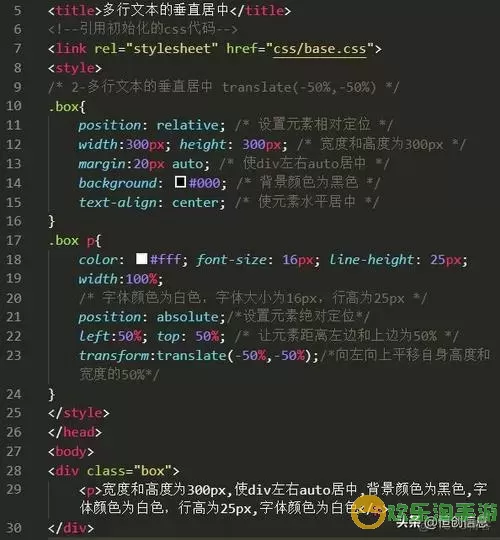
除了在HTML中直接使用style属性之外,我们还可以将CSS样式单独放在一个样式表中,这样可以使代码更加整洁和可维护。我们可以在标签中添加一段