发布时间:2025-02-22来源:互联网作者:新瑶
随着互联网技术的飞速发展,越来越多的人开始关注和学习web前端开发。作为一名前端开发者,不仅仅是编写代码,更是构建美观、用户友好的网页的重要使命。今天,我将为大家介绍如何制作一个简洁而富有个人特色的个人主页网页。

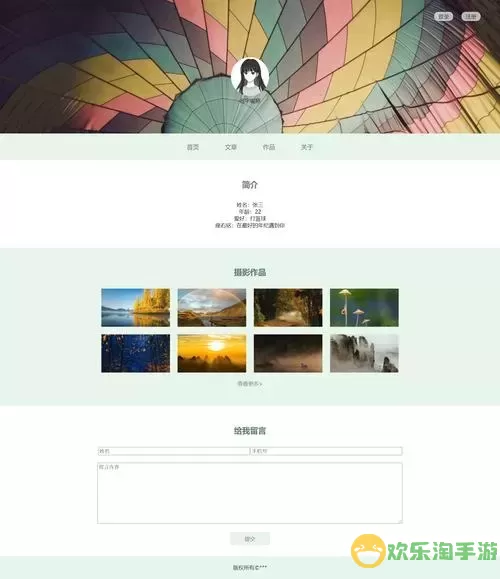
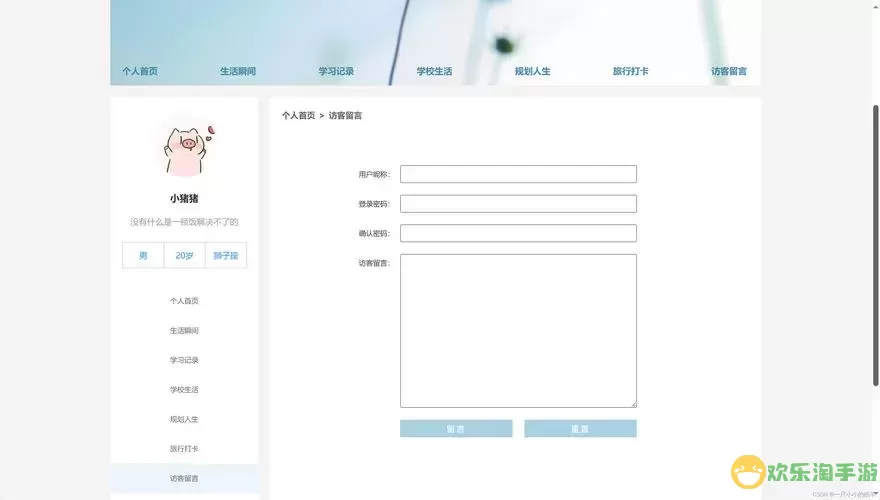
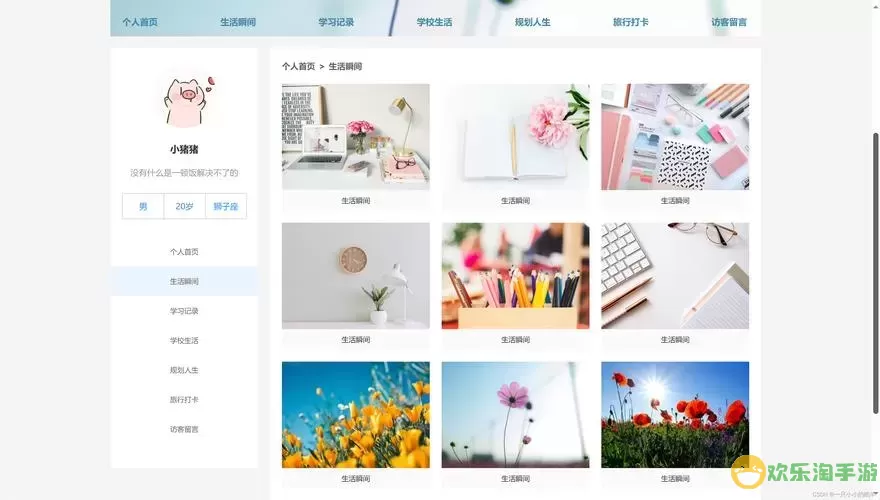
首先,我们需要明确个人主页的功能与内容。一个好的个人主页应该包含个人简介、作品展示、技能特长以及联系方式等基本信息。接下来,下面我将详细介绍制作这一网页的具体步骤。
在开始编写代码之前,首先要规划网页的结构。可以将个人主页分为几个主要部分:头部、主体和底部。头部包含网站的标题和导航链接;主体部分展示个人信息和作品;底部可放置联系信息和版权声明。

HTML(超文本标记语言)是构建网页的基础。使用HTML,我们可以创建网页的结构。以下是一个简单的HTML代码示例:
<!DOCTYPE html> <html lang=zh-CN> <head> <meta charset=UTF-8> <title>个人主页</title> </head> <body> <header> <h1>我的个人主页</h1> </header> <section> <h2>个人简介</h2> <p>这里是我的个人简介... </p> </section> <footer> <p>联系我:email@example.com</p> </footer> </body> </html>为了让网页看起来更美观,加入CSS(层叠样式表)是必不可少的。通过CSS,我们可以对网页的布局、颜色、字体等进行全面的美化。比如,可以为个人主页设置背景颜色、字体样式以及元素间距等:
body { font-family: Arial, sans-serif; background-color: #f4f4f4; } header { background: #007BFF; color: white; text-align: center; }为了提升用户体验,可以使用JavaScript来实现一些交互效果,比如按钮点击效果或表单验证。JavaScript使网页更加灵活与动态。
网页制作完成后,务必在不同的浏览器与设备上进行测试,确保网站性能良好、无兼容性问题。此外,及时优化网页的加载速度也是非常重要的,确保用户访问体验流畅。

制作个人主页网页并不难,关键在于明确内容、合理布局以及注重用户体验。希望通过本文的介绍,大家能对web前端开发有更深入的理解,并制作出属于自己的个人主页网页。如果你是初学者,建议多参考一些优秀的网页设计案例,这将非常有助于你的学习和提升。

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么