发布时间:2025-03-03来源:互联网作者:新瑶
在现代网页开发中,用户注册和登录是为用户提供个性化体验的关键环节。本文将为大家详细介绍如何使用HTML实现用户注册与登录界面,适合初学者和有基础的开发者。

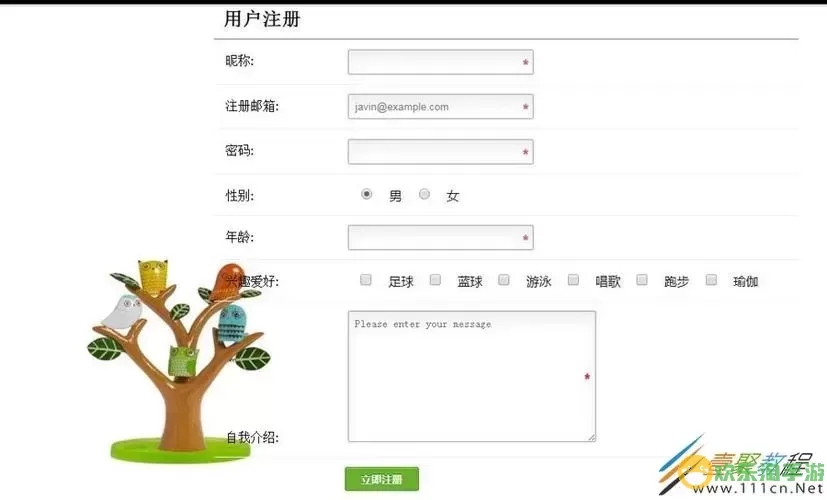
用户注册是用户首次访问网站时必经的过程。下面是一个简单的用户注册表单代码示例:
在上面的代码中,我们使用了一个表单,用户需要输入用户名、邮箱和密码。每个输入框都带有`required`属性,以确保用户在提交表单之前填写所有信息。
用户登录是网站的重要功能,用户需要凭借其账户信息进行身份验证。以下是一个简单的用户登录表单示例:

该登录表单包含了用户名和密码两个输入框,都是必填项。当用户填写完毕并提交表单后,前端会将数据发送到服务器进行验证。
为了提高用户体验,我们可以在客户端使用JavaScript进行表单的基本验证。例如,在密码字段中,您可以添加长度限制或强度检测。以下是一个简单的密码验证示例:
本文介绍了如何使用HTML实现用户注册与登录界面,提供了基础的代码示例和表单验证的思路。通过不断的练习和学习,您将会更深入地掌握前端开发的技能,并能够创建更加复杂和美观的用户交互界面。
希望您能通过这篇文章在用户注册与登录界面设计上有所收获!祝您编程愉快!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么