发布时间:2025-03-05来源:互联网作者:新瑶
在当今电商迅速发展的时代,拥有一个吸引人的淘宝商品网页不仅能够提升商品的曝光率,还能有效促进销量。而HBuilder作为一款优秀的前端开发工具,提供了便捷的开发环境和丰富的功能,使得创建精美的淘宝商品网页变得简单高效。本文将为您详细介绍使用HBuilder创建淘宝商品网页的完整指南与技巧。

在开始之前,您需要做好充分的准备工作:
下载并安装HBuilder:前往HBuilder官方网站,下载并安装最新版本的HBuilder。安装完成后,打开软件,您将会看到一个友好的界面。

熟悉基本的HTML和CSS知识:虽然HBuilder提供了可视化编辑功能,但了解一些基本的HTML和CSS知识将更有利于您进行页面的自定义和优化。
准备商品素材:收集商品的高清图片、详细描述、规格参数等信息,以便在网页中使用。
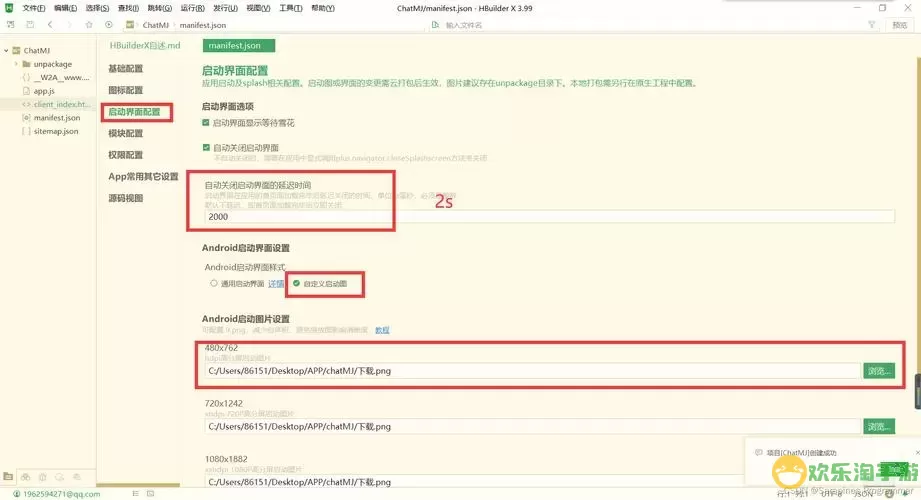
打开HBuilder,点击“新建”选择“项目”,然后选择“HTML5项目”。设置项目名称和目录,点击“确定”创建新项目。
在您的项目中,找到“index.html”文件,双击打开。在HTML结构中,您需要包含商品的基本信息和展示逻辑。以下是一个简单的HTML结构示例:
<!DOCTYPE html>
<html lang=zh>
<head>
<meta charset=UTF-8>
<meta name=viewport content=width=device-width, initial-scale=1.0>
<title>商品名称</title>
<link rel=stylesheet href=style.css>
</head>
<body>
<p class=product>
<h1>商品标题</h1>
<img src=商品图片地址 alt=商品名称>
<p>商品描述:详细描述文本...</p>
<p class=price>价格:<span>¥XX.XX</span></p>
<button>立即购买</button>
</p>
</body>
</html>
为了让您的商品网页更加美观,您可以在同一目录下创建一个“style.css”文件,用于编写样式。以下是一些基本的CSS样式示例:
.product {
width: 80%;
margin: 0 auto;
text-align: center;
}
.product img {
width: 100%;
height: auto;
}
.price {
font-size: 24px;
color: red;
}
button {
padding: 10px 20px;
background-color: #ff4500;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
在HBuilder中,您可以使用“预览”功能来查看您的网页效果。只需点击“运行”按钮,选择“在浏览器中预览”。通过浏览器查看页面效果,您可以随时返回编辑器进行修改和调整。
完成网页设计后,您需要将商品信息上传到淘宝。登录淘宝后台,进入您的店铺,逐一添加您的商品信息,包括标题、描述、价格和库存等。在填写这些信息时,确保与您在HBuilder中设计的一致,以保持页面的协调性。
为了提高商品网页的吸引力,您可以考虑以下技巧:
使用高清图片:确保商品图片清晰且具有较高的分辨率,以便吸引买家的注意。
简洁明了的描述:商品描述应简洁明了,突出商品的优势和特点。
SEO优化:在标题和描述中融入关键词,提高在搜索引擎中的排名。
定期更新商品信息:保持信息的时效性,增加用户的粘性和回头率。
使用HBuilder创建淘宝商品网页是一项既有趣又富有创意的工作。通过以上步骤和技巧,您将能够快速上手并制作出吸引买家的商品网页。希望您在电商道路上越走越远,取得更好的成绩!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么