发布时间:2025-03-06来源:互联网作者:新瑶
在日常网站开发和设计过程中,HTML文件是展示网页内容的重要组成部分。然而,很多开发者在打开HTML文件时可能会遇到图片无法显示的问题。这不仅影响用户体验,也给开发者带来了困扰。那么,如何有效解决这些问题呢?本文将为您详细解析可能导致图片无法显示的原因,以及相应的解决方案。

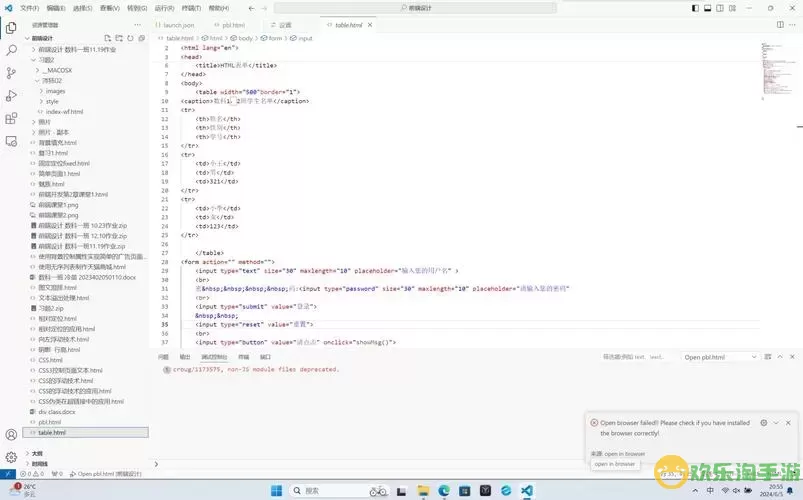
最常见的原因之一就是图片路径设置错误。当您在HTML文档中引用图片时,如果路径不正确,浏览器就无法找到指定的图片文件。路径有绝对路径和相对路径之分。
例如,假设您的HTML文件和图片位于以下结构中:
/项目文件夹 ├── index.html └── images └── picture.jpg在HTML文件中,如果您写成了:


这时如果不显示,您需要确认图片的文件名、后缀及其是否存在于指定目录中。此外,如果您在路径中使用了中文或特殊字符,也可能导致浏览器无法识别。
另一个可能的原因是图片文件格式不被浏览器支持。常见的图片格式如JPEG、PNG、GIF等都可以被大多数浏览器识别,但如果使用了一些较为冷门的格式,如WEBP等,可能会出现问题。确保您使用的图片格式是通用、广泛支持的格式。
如果您不确定图片格式是否被支持,可以尝试将其转换为JPEG或PNG格式,并重新在HTML文件中引用。
如果您的HTML文件是放在服务器上,而您引用的图片则是存放在本地文件系统,那么在其他用户访问时,图片是无法显示的。解决这一问题的方法是将图片上传至同一服务器,并确保HTML文件中的路径指向正确的位置。
有时候,浏览器可能会缓存旧的HTML或图片文件。当您更新图片文件或HTML文件后,浏览器可能依旧显示缓存的内容。此时,您需要尝试清除浏览器缓存,或者使用强制刷新(通常是Ctrl+F5)来重新加载页面。
如果您在使用一些在线图片时,网络问题也是造成图片无法显示的重要因素。如果您引用的图片链接是不稳定的,或者图片所在的服务器出现故障,都会导致图片无法正确加载。对于这种情况,建议您检查网络连接,或使用其他有效的图片链接进行测试。
在某些情况下,如果您的图片文件权限设置不当,可能导致浏览器无法访问。例如,在Linux系统上,如果文件权限过于严格,导致即使是网页能够找到该图片文件,但却没有读取权限,也会造成无法显示的现象。检查文件权限,并根据需要进行调整,以确保可以访问图片文件。
总而言之,解决HTML文件打开后无法显示图片的问题可以从多个角度入手,主要包括检查路径、格式、文件上传、浏览器缓存、网络问题和权限设置等。对于开发者而言,常常需要耐心地排查这些可能出现的问题,从而提高网页的用户体验。通过系统性的分析与改进,相信你能成功摆脱这些烦恼,让自己的网站更具吸引力!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么