发布时间:2025-03-11来源:互联网作者:新瑶
HBuilder是一款功能强大的网页开发工具,专为前端开发者设计,支持HTML5、CSS3、JavaScript等技术。对于需要进行应用开发、网站维护或前端开发的用户来说,HBuilder无疑是一个不可或缺的工具。本文将详细介绍HBuilder电脑版的安装教程,帮助大家顺利完成安装。

1. 首先,打开浏览器,访问HBuilder的官方网站(https://www.dcloud.io/hbuilder)。
2. 在首页中找到“下载”按钮,点击进入下载页面。

3. 根据自己的操作系统选择合适的版本,HBuilder支持Windows和Mac两种操作系统。如果你的电脑是Windows系统,可以选择“Windows版下载”,如果是Mac,则选择“Mac版下载”。
4. 点击下载后,等待下载完成,文件一般为压缩包格式或安装包格式。
以下以Windows系统为例,介绍HBuilder的安装过程。
如果你下载的是压缩包,需要解压缩。右键点击下载的压缩包,选择“解压到当前文件夹”或使用解压软件进行解压。
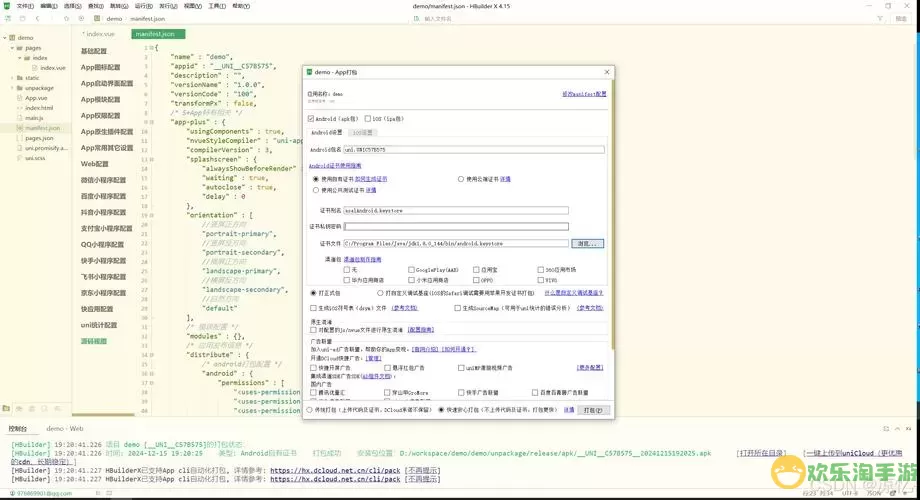
如果下载的是安装程序,双击安装包并按照以下步骤进行操作:
1) 首先,会弹出HBuilder的安装向导。点击“下一步”进入安装流程。
2) 阅读软件使用协议,选择“我同意”后,点击“下一步”。
3) 选择安装路径,默认情况下,HBuilder会安装在C盘的“DCloud”文件夹下。如果你希望更改安装路径,可以点击“浏览”并选择新的路径。
4) 确认安装信息无误后,点击“安装”按钮。
5) 等待安装程序完成安装,进度条显示安装进度,安装成功后,点击“完成”按钮即可结束安装向导。
安装完成后,你可以在桌面上找到HBuilder的快捷图标,双击打开。
1. 第一次启动时,HBuilder可能会提示你选择工作目录,工作目录是用于保存项目文件的地方。选择一个你方便管理的文件夹,建议新建一个“HBuilder项目”文件夹。
2. 进入软件主界面后,你可以看到多个功能模块,包括新建项目、打开项目、插件管理等。你可以根据需要选择对应的功能。
为了更好地使用HBuilder进行开发,建议进行一些基础配置:
1. 设置编码:在“工具”选项中,选择“设置”,可以设定默认的编码格式为UTF-8,这样可以避免在开发过程中出现中文乱码的问题。
2. 安装插件:打开“HBuilder”后,进入“插件管理”界面,可以根据自身需求安装一些常用的插件,如代码补全、语法检查等,提高开发效率。
HBuilder提供了强大的代码提示和调试功能,是进行前端开发的理想选择。用户可以新建HTML、CSS或JavaScript文件进行代码编写,还可以进行实时预览,方便调试。
总之,HBuilder作为一款优秀的开发工具,具备了强大的功能和便利的操作体验。通过上述步骤,相信大家能够顺利完成HBuilder的安装与配置,开始愉快的开发之旅。
如在安装过程中遇到任何问题,可以参考官方网站的常见问题解答,或者前往相关开发者论坛寻求帮助。希望本教程对你有所帮助,祝你开发愉快!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么