发布时间:2025-03-12来源:互联网作者:新瑶
在现代网页设计中,用户体验是一个至关重要的因素。其中,利用鼠标悬停(hover)效果来展示隐藏内容和图片是一种常见而有效的交互方式。这种技术不仅能够吸引用户的注意力,还能有效节省页面空间,使信息展示更为灵活和动态。

将鼠标悬停在这里查看隐藏的信息和图片!
这里是隐藏的内容,当你将鼠标悬停在上面时,它将会显示出来。

这种鼠标悬停效果可以广泛应用于各种场合。例如,电子商务网站可以使用这些效果来展示产品的详细信息,以及相关的图片,从而提高用户的购买欲望。在这种情况下,用户只需将鼠标移动到产品上,就可以获得更多的信息,而不必点击进入另一个页面。
%20%20%20%20当然,这种效果不仅适用于商业网站。在个人博客、新闻网站以及社交媒体平台中,也可以利用鼠标经过效果来展示作者的介绍、文章摘要或其他相关信息。这种方式能够使页面内容更加丰富,同时也能保持简洁和整洁,使用户更加专注于主要内容。
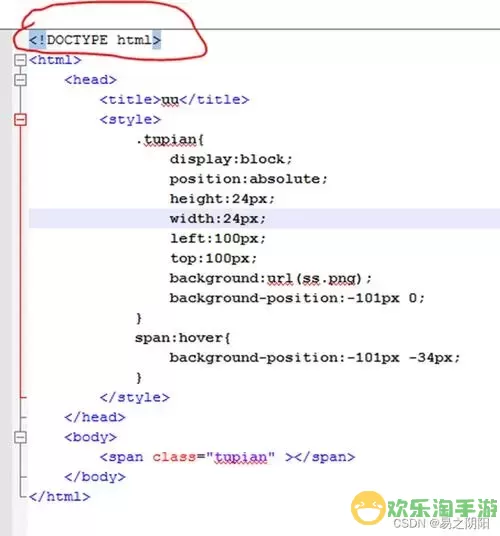
%20%20%20%20为了实现这一效果,开发者通常使用HTML与CSS的结合。通过CSS的:hover伪类,可以为元素添加鼠标悬停的样式,当用户将鼠标悬停在特定的元素上时,相应的内容和图片就会显现出来。这种方法不仅简单易行,而且还具有良好的兼容性,可以在大多数现代浏览器中正常工作。
%20%20%20%20以下是实现这一效果的基本代码示例:
%20%20%20%20
<p%20class=hover-box>
%20%20%20%20<p>将鼠标悬停在这里查看隐藏的信息和图片!</p>
%20%20%20%20<p%20class=hidden-content>
%20%20%20%20%20%20%20%20<p>这里是隐藏的内容,当你将鼠标悬停在上面时,它将会显示出来。</p>
%20%20%20%20%20%20%20%20<img%20src=https://via.placeholder.com/100%20alt=示例图片>
%20%20%20%20</p>
</p>
%20%20%20%20
%20%20%20%20在这个示例中,当用户将鼠标悬停在“hover-box”元素上时,隐藏内容和图片就会显示。通过调整CSS样式,开发者可以灵活地改变效果的呈现形式,例如改变文字颜色、背景色或是动画效果等,以增强用户的视觉体验。
%20%20%20%20除了基本的显示和隐藏效果,开发者还可以结合JavaScript来实现更为复杂的交互。例如,添加平滑的过渡动画,让隐藏内容的显现更加自然。这不仅能改善用户体验,增加网站的吸引力,还能提升整体的美观性。
%20%20%20%20总结来说,鼠标经过效果是一种非常实用的网页设计技巧,无论是在商业应用还是个人项目中,都能为用户提供更丰富的交互体验。随着网页技术的不断发展,利用这种技巧展示的信息和内容将会更加多样和丰富,值得每一位开发者在实际工作中进行尝试和应用。
%20%20%20%20无论是想要提升产品介绍的直观性,还是想要提高网站的可用性,掌握鼠标悬停效果都将是一个非常有益的技能。在未来的网页设计中,掌握这样的小技巧,将为你的作品增添不少光彩。
这篇文章在HTML中采用了结构化的内容形式,并涵盖了关于鼠标悬停显示隐藏内容与图片的基本概念和实现方法,符合中国地区的读者习惯和语言使用。
2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么