发布时间:2025-03-16来源:互联网作者:新瑶
在现代网页设计中,背景图片的运用可以极大地提升网页的视觉效果和用户体验。HBuilder作为一款流行的前端开发工具,提供了便捷的方式来设置和管理网页背景图片。本文将详细介绍如何在HBuilder中添加和调整背景图片,以帮助你打造更加美观的网页。

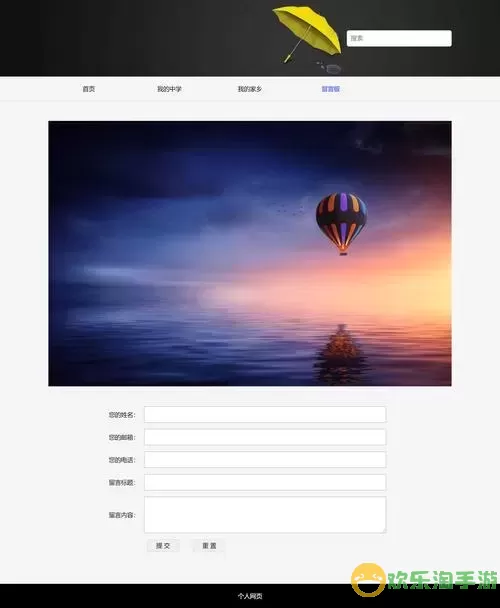
在开始之前,首先要选择合适的背景图片。这张图片应该与网页的主题相符,并且具有良好的分辨率。你可以从免费图库网站下载图片,例如Unsplash、Pexels等,确保选用版权允许使用的素材。合理的背景设计应该不会分散用户的注意力,而是增强内容的呈现。
在HBuilder中设置背景图片非常简单,以下是具体步骤:
打开HBuilder,创建或打开你的项目。

在项目中找到需要设置背景图片的HTML文件。
在标签中添加样式或者在单独的CSS文件中编写样式,以下是基础的CSS代码:
body {
background-image: url(你的图片地址);
background-size: cover; /* 背景图片自适应容器 */
background-repeat: no-repeat; /* 不重复 */
background-position: center; /* 图片居中 */
}
其中,你的图片地址应替换为实际背景图片的路径。如果图片在项目目录中,可以使用相对路径。如果是网络图片,可以直接填入链接。
为了使背景图片更加符合设计需求,你可能需要对其效果进行调整。以下是一些常用的CSS属性,可以帮助你实现更精细的控制:
background-size: 该属性用于设置背景图的大小,常用值包括:
cover:使背景图保持比例并覆盖整个容器。
contain:使背景图保持比例并适应到容器内。
具体数值:如100% 100%,可以自定义宽高。
background-repeat: 该属性控制背景图的重复方式,常用值有:
no-repeat:不重复,适合单张背景图。
repeat:默认值,水平和垂直方向都重复。
background-position: 该属性用于设置背景图的位置,可以使用值如:
center:居中显示。
top left:左上角显示。
具体百分比:如50% 50%,可以精确定位。
在使用背景图片时,需注意以下几点:
图片的加载速度:过大的图片会影响网页加载速度,影响用户体验。因此,建议适当压缩图片大小。
图片的颜色搭配:背景图片的颜色应与页面其他元素协调,避免造成视觉冲突。
响应式设计:在不同设备上测试背景图片的显示效果,确保兼容性,使用媒体查询可以帮助实现更好的响应式效果。
使用HBuilder设置网页背景图片是一项相对简单的任务,通过上述步骤和注意事项,相信你能轻松实现美观且功能齐全的网页背景设计。好的背景不仅能提升网页的美观度,还能增强用户的访问体验,希望你能在实际的网页设计中运用所学知识,创造出令人惊艳的作品!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么