发布时间:2025-03-24来源:互联网作者:新瑶
在日常的网页开发与浏览中,查看HTML文件的内部内容是每个开发者和网站维护者必须掌握的一项基本技能。无论是想要了解页面结构,还是进行代码调试,掌握晓得查看HTML内容的方法尤为重要。本文将介绍几种常用的方法与技巧,帮助你更高效地查看和分析HTML文件的内容。

最简单直接的方法就是通过浏览器查看网页的源代码。以Chrome浏览器为例,右键点击网页的任意位置,选择“查看页面源代码”(或直接按下Ctrl+U键)。这样,浏览器将会打开一个新标签页,显示该网页的HTML源代码。

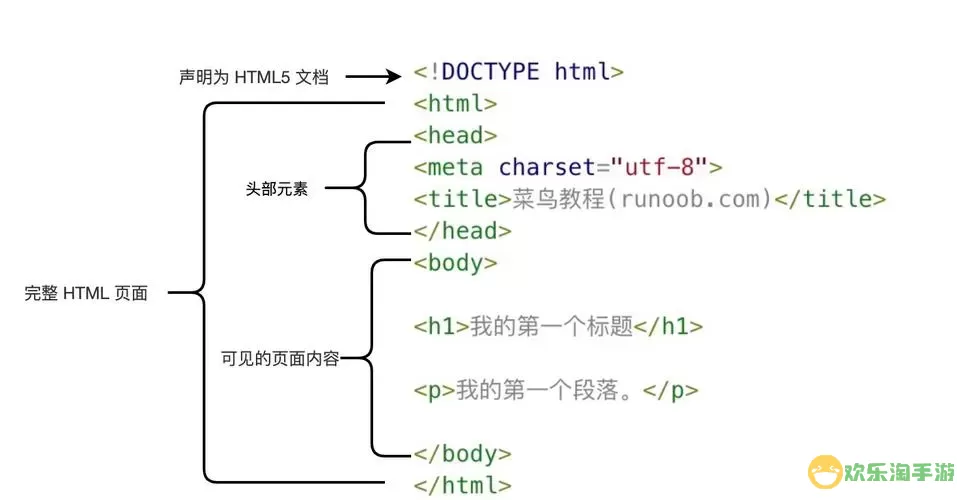
在源代码中,你可以看到所有的HTML元素,如标签、属性及内容。这对于理解页面的结构、样式以及功能非常有帮助。值得注意的是,源代码显示的是页面加载时的HTML内容,如果页面是通过JavaScript动态生成的,可能无法在源代码中找到相关内容。
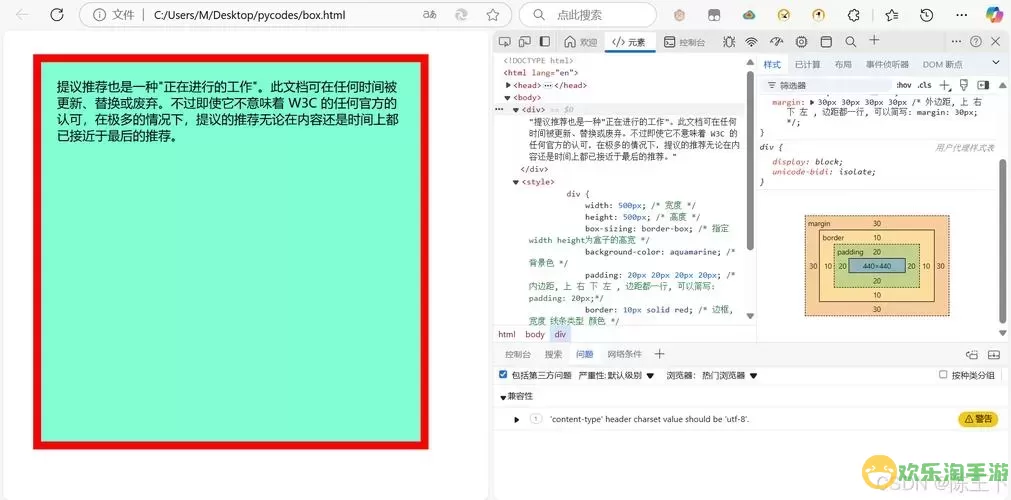
现代浏览器通常都配备了强大的开发者工具,可以提供更为详细的信息和功能。以Chrome为例,按下F12键或右键选择“检查”可以打开开发者工具。在“Elements”(元素)标签中,你将能够看到页面的DOM结构。
开发者工具的好处在于,你可以实时查看和修改HTML内容。通过点击DOM元素,你可以在右侧的“Styles”的区域中查看与其关联的CSS样式,而“Console”中则可执行JavaScript代码,便于调试和测试相关功能。此外,开发者工具还可以查看网络请求和响应,有助于分析页面的性能。
如果你是本地开发,通常会有一个HTML文件的副本。在这种情况下,你可以使用文本编辑器(如VS Code、Sublime Text等)直接打开HTML文件。这样可以更方便地查看和编辑HTML内容,特别是当文件较大或复杂时,文本编辑器的查找和替换功能会显得尤为重要。

在文本编辑器中,你还可以利用插件和扩展来增强HTML的可读性。例如,HTML文件可以使用代码高亮显示,使得标签和属性一目了然,大大提升了开发效率。
对于一些特殊情况,你还可以借助在线工具来查看和分析HTML内容。很多在线网站提供了HTML格式化和验证的功能,用户只需将代码粘贴到指定的文本框中,就能快速获得格式化后的HTML输出。这对于解析和清理混杂的HTML内容非常有用。
另外,各种浏览器扩展(如“Web Developer Toolbar”、“HTML Validator”等)也可以帮助你更加便捷地查看和调试网页的HTML结构和内容。这些工具通常提供了额外的功能,比如网页元素的截图、页面速度分析等,非常适合开发者使用。
无论是通过浏览器查看源代码,还是使用开发者工具、文本编辑器及在线工具,掌握这些查看HTML文件的方法可以帮助你更深入地理解网页的结构和功能。希望通过本文的介绍,你能够更自如地查看和分析HTML内容,为你的网页开发和维护工作提供帮助。

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么