发布时间:2025-03-26来源:互联网作者:新瑶
在现代网页开发中,HTML(超文本标记语言)是构建网页的基础。作为一种标记语言,HTML使用标签来描述网页的结构和内容。本文将总结HTML的基本标签及其常见属性,使读者在学习和使用HTML时有一个清晰的参考。
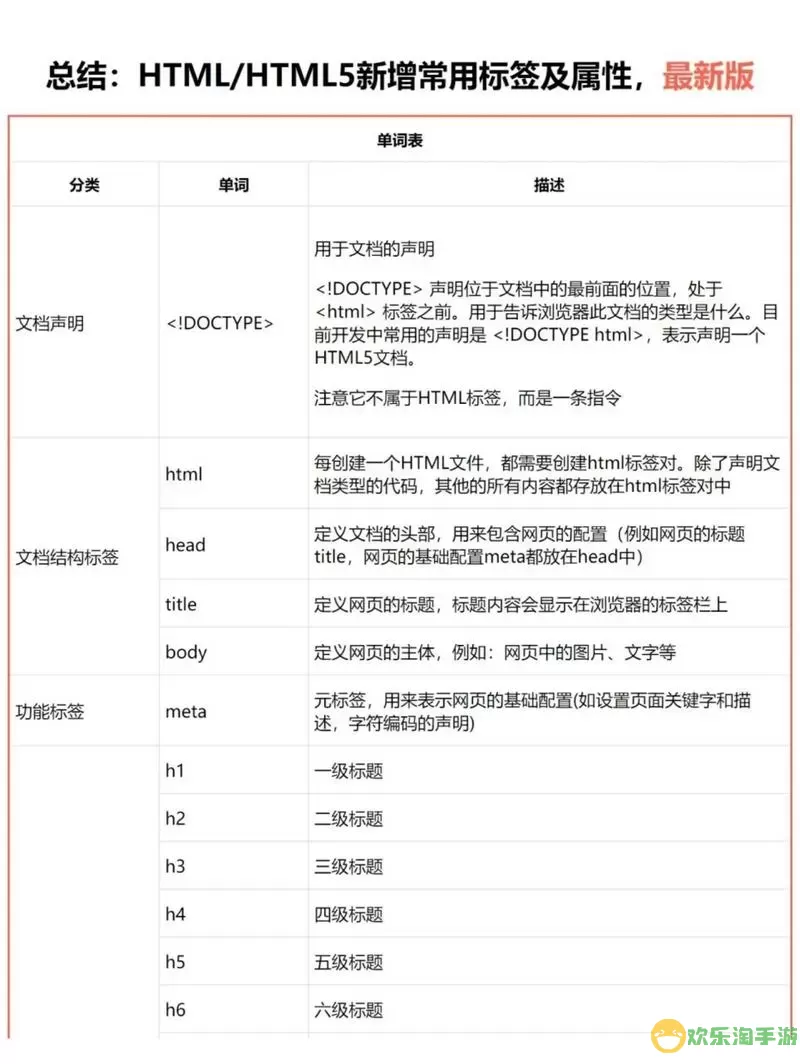
HTML的基本标签通常用于构建网页的框架。最重要的标签包括:
1. <html>
这个标签是一个HTML文档的根元素,所有其他HTML元素都应该嵌套在这个标签内。
2. <head>
该标签定义文档的头部,通常包含文档的元数据(如标题、字符编码等)、样式链接和脚本。
3. <title>
此标签用于定义网页的标题,会显示在浏览器的标题栏和搜索引擎结果中。
4. <body>
该标签包含网页的主要内容,包括文本、图片、链接等,是用户实际看到的部分。
5. <h1>至<h6>
这六个标签定义了标题,<h1>为最大的标题,而<h6>为最小的标题。它们用于组织内容层级结构。
6. <p>
这个标签表示段落,常用于展示文本内容。
7. <a>
超链接标签,用于创建链接,使用 href 属性指定目标地址。
8. <img>
图像标签,用于在网页中嵌入图像,常用属性包括 src(图像来源)、alt(替代文本)和 title(图像标题)。
9. <p>
一个通用的容器标签,用于分组和布局网页内容,通常与 CSS 搭配使用来控制样式。
10. <span>
用于对文档中的小块文本或其他元素进行分组,类似于<p>,但更适合行内使用。
HTML中的标签可以通过属性进行扩展,以下是几个常用的属性:
1. id
该属性为特定元素提供唯一标识符,可用于 CSS 和 JavaScript 操作。
2. class
此属性用于指定元素的类名,以便可以批量应用相同的样式或脚本。
3. style
内联样式属性,用于为单个元素提供样式定义。

4. href
此属性通常与<a>标签一起使用,指定链接目标的 URL 地址。
5. src
与<img>标签相关,指定图像文件的 URL。
6. alt
用于指定图像的替代文本,在图像无法加载时提供用户可读信息。
7. title
用于提供额外的信息,通常会在鼠标悬停时显示。
了解并掌握HTML的基本标签及其主要属性,是网络开发的基础。通过合理使用这些标签及其属性,我们可以构建出结构清晰、美观且具有良好用户体验的网页。希望本文能为您在学习HTML的过程中提供帮助和指引。

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么