发布时间:2025-03-26来源:互联网作者:新瑶
在现代软件开发中,Visual Studio Code(VSCode)已经成为了一款非常流行的代码编辑器。然而,用户在使用VSCode时,偶尔会遇到代码无颜色显示和缺少智能提示的情况,这不仅影响了代码阅读体验,也会对开发效率产生负面影响。本文将为您介绍一些解决这一问题的有效方法。

首先,确保您正在编辑的文件类型被VSCode正确识别。VSCode根据文件扩展名来决定使用哪个语言服务。如果文件类型不正确,那么语法高亮和代码提示功能可能会失效。您可以在状态栏的右下角查看当前文件类型,如果不正确,您可以点击状态栏中的文件类型并选择正确的语言。
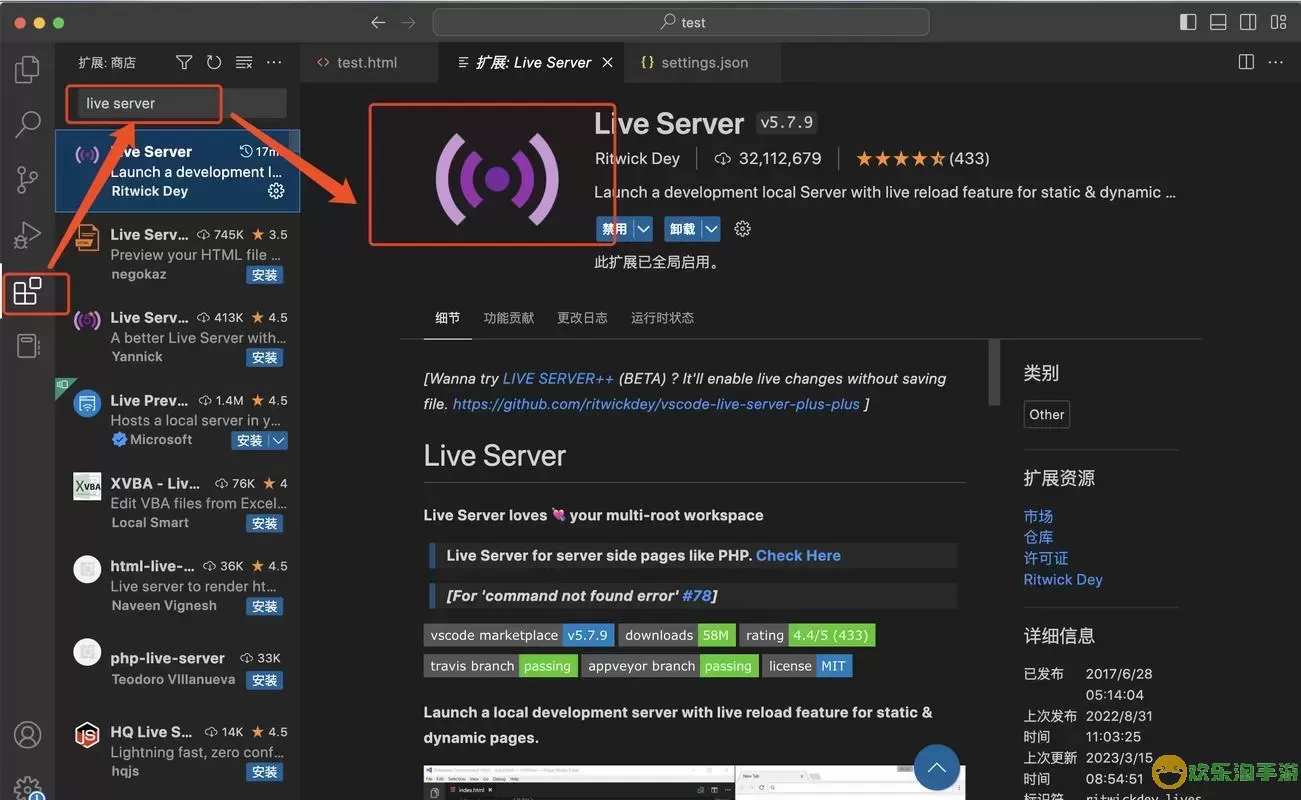
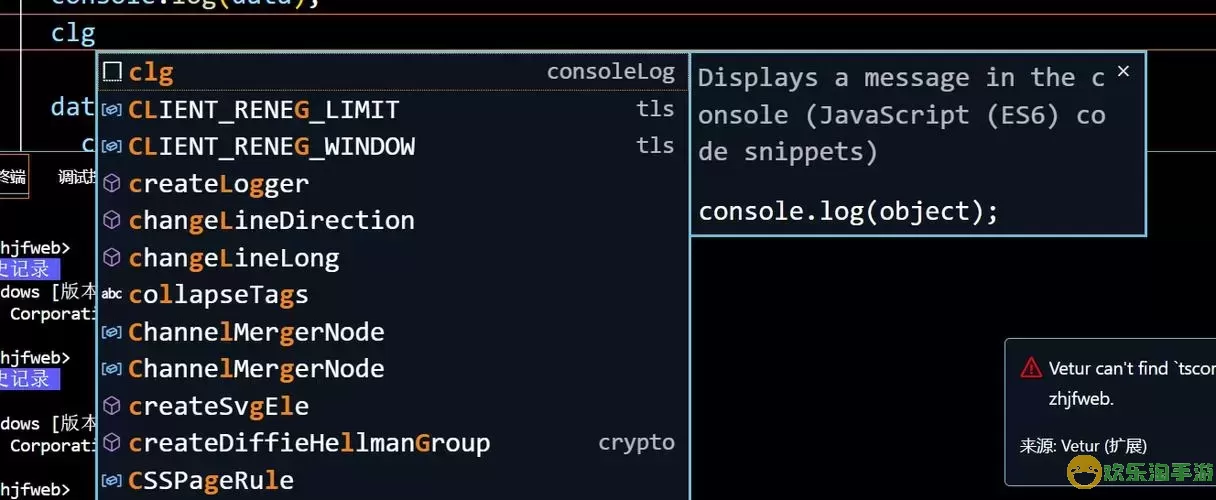
VSCode的强大之处在于其扩展性,很多编程语言的支持都是通过安装相应的扩展实现的。请确保您安装了支持您正在使用的编程语言的扩展。例如,若您正在开发Python项目,请安装“Python”扩展;若是JavaScript项目,确保相关扩展已安装并正常工作。您可以在侧边栏的扩展视图中搜索相关扩展并进行安装。

不时更新VSCode及其扩展也非常重要,因为新版本可能会修复旧版本中的一些问题。您可以通过点击左下角的齿轮图标,选择“检查更新”来查看VSCode是否有可用更新。同时,进入扩展视图,检查已安装扩展是否有更新可用并进行升级。

VSCode的配置文件可能会影响代码的显示和提示功能。打开“设置”(快捷键:Ctrl + ,),搜索“editor.tokenColorCustomizations” 和“editor.suggestOnTriggerCharacters”。请确保这些设置没有被修改为影响代码高亮和提示的值。恢复默认设置或针对您需要的语言进行相应的调整可能会解决问题。
有时候,VSCode的缓存可能会导致显示问题。您可以尝试清除工作区缓存。通过“文件”>“重启重load window”来重启工作区。另外,当您遇到持续的问题时,考虑重置VSCode的用户设置为默认也是一个不错的选择。在“设置”中找到“重置为默认值”选项。
如果您在使用集成终端时遇到可视化问题,也可能会对编辑器的整体表现产生影响。检查终端设置(如字体颜色和背景),并确保与您的主题一致。同时,确认是否在终端中正确使用了 npm、pip等指令,确保环境配置没有问题。
如果以上方法均无法解决问题,建议您向VSCode的社区或论坛寻求帮助。您可以在GitHub的VSCode页面申请问题,或者在Stack Overflow等开发者社区中提问。很多时候,其他开发者可能也遇到过类似的情况,他们的解决方案可能会给您带来启发。
通过上述步骤,您应该能够有效解决VSCode的代码无颜色和无提示问题。保持VSCode及其扩展的更新、确保正确的语言支持以及合理的设置配置都是至关重要的。希望这些方法能够提升您的开发体验,帮助您高效完成编码工作!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么