发布时间:2025-03-26来源:互联网作者:新瑶
在现代网页开发中,HTML、CSS和JavaScript被认为是网页的三大基石。这三者相辅相成,各自承担着不同的角色,共同构建出功能丰富且视觉吸引力强的网页。理解它们之间的关系,有助于开发者更高效地创建网站和应用程序。

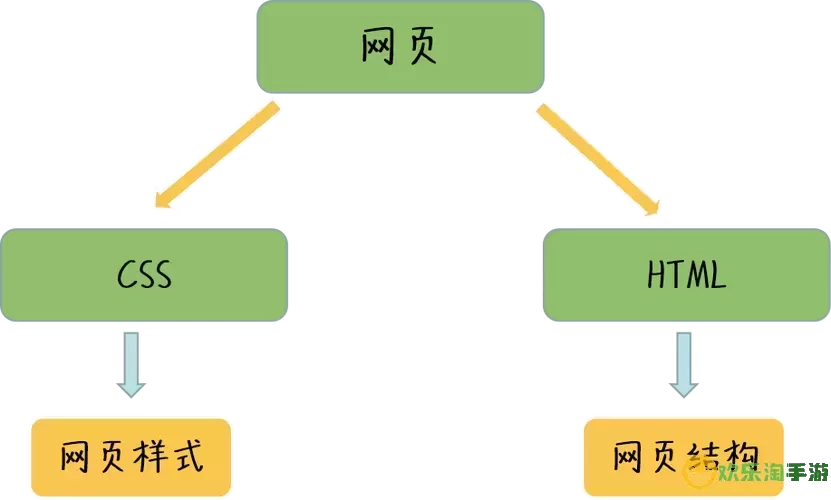
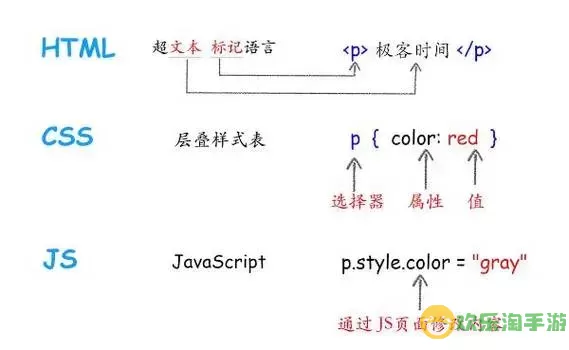
首先,HTML(超文本标记语言)是构建网页的基础。它的主要作用是用于描述网页的结构和内容。通过HTML,开发者可以定义网页上的各种元素,如标题、段落、图像、链接和列表等。HTML为网页提供了信息的组织框架,使浏览器能够解析和展示这些信息。例如,使用
标签定义一个段落,使用标签创建一个链接,这些都是HTML的基本用法。
然而,HTML仅仅负责内容的结构,它并不涉及内容的样式和行为。为了使网页看起来更美观,开发者需要使用CSS(层叠样式表)。CSS承担着网页的视觉展现,允许开发者为HTML元素添加各种样式,比如字体、颜色、间距和布局等。通过CSS,开发者可以实现对网页的全面美化,使其更符合用户的视觉体验。同时,CSS也支持响应式设计,使网页能够在不同设备上自适应展示。

例如,在HTML中,开发者可能使用以下代码定义一个段落:
<p>欢迎访问我们的网站!</p>
而在CSS中,开发者可以为这个段落添加样式,如下所示:
p { color: blue; font-size: 16px; }
这样,用户在浏览网页时,就能看到一个蓝色的16像素的段落文本。
除了HTML和CSS,JavaScript(简称JS)则负责网页的交互性和动态行为。通过JS,开发者可以为网页添加用户交互、动态内容更新、数据验证等功能。例如,使用JavaScript可以在用户点击按钮后显示一个弹出框,或是在用户输入数据时进行实时验证。这种交互特性极大提高了用户体验。
JavaScript与HTML和CSS的结合使用,可以实现更复杂的功能。例如,在HTML中创建一个按钮:
<button id=myButton>点击我</button>
然后在JavaScript中,可以为这个按钮添加点击事件:

document.getElementById(myButton).onclick = function() { alert(按钮被点击了!); };
当用户点击这个按钮时,就会弹出一个提醒框,从而实现了与用户的互动。
总结来说,HTML、CSS和JavaScript是构建现代网页不可或缺的三大要素。HTML作为结构骨架提供内容,CSS负责美化和样式,JavaScript则填充了交互和动态行为。三者相互配合,形成一个完整的网页应用。随着技术的不断发展,优秀的开发者能够灵活运用这三种技术,创建出性能优越、用户友好的网页和应用程序。
在学习和实践中,掌握这三者的关系,能够有效提高开发者的工作效率,更能够让我们的网页设计眼前一亮。在中国的互联网环境中,越来越多的企业和个人意识到良好的前端开发能力的重要性,因此,深入了解HTML、CSS和JavaScript的关系,无疑是提升自己竞争力的一个重要途径。

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么