发布时间:2025-03-29来源:互联网作者:新瑶
在网页设计中,字体颜色是影响用户体验的重要因素之一。通过合适的字体颜色,不仅可以提升网页的美观性,还能增强信息的可读性。作为网页开发者,了解如何在HTML中设置字体颜色是必不可少的技能。本文将为您详细讲解在HTML中更改字体颜色的方法。

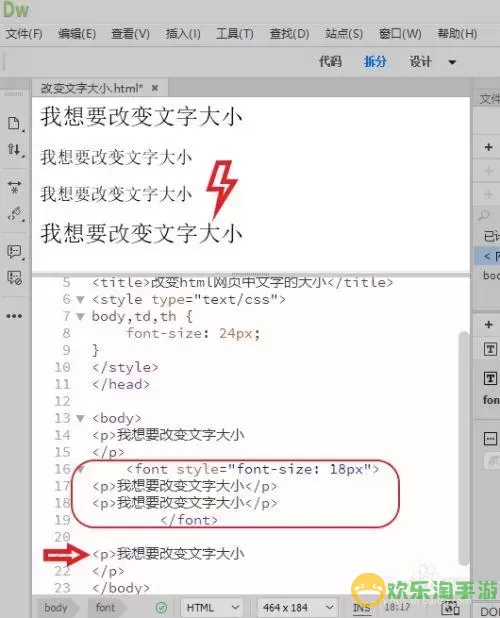
在HTML中设置字体颜色的最基本方式是使用``标签。尽管该标签在HTML5中已不推荐使用,但在一些老旧的网页中仍然可以看到它的身影。下面是使用``标签设置字体颜色的示例代码:

<font color=red>这是红色字体</font>
在这个例子中,`color`属性用于指定字体的颜色。当我们使用这段代码时,浏览器将会渲染出红色的文字。然而,由于``标签已经过时,推荐使用CSS(层叠样式表)来设置字体颜色。
通过CSS设置字体颜色的方法有多种。在HTML中,我们可以使用`style`属性为特定元素直接指定颜色,例如:
<p style=color: blue;>这是一段蓝色字体的文本</p>
在这个示例中,我们将段落文本的颜色设置为蓝色。`color`属性可以接受多种颜色值,包括颜色名称(如red)、十六进制值(如#ff0000)和RGB值(如rgb(255, 0, 0))。使用CSS的好处是可以更灵活地控制字体样式,并且能够将样式与内容分离,使得代码更易于维护。
如果您希望在整个网页或某个特定区域统一应用相同的字体颜色,可以将样式放在`