发布时间:2025-03-29来源:互联网作者:新瑶
在网页开发中,HTML(超文本标记语言)是构成互联网的基石。它使得内容能够以结构化的方式展示给用户,而HTML中的非成对标记符(即自闭合标签)是实现这一目标的重要组成部分。本文将全面解析HTML中的非成对标记符,并介绍一些常见的非成对标签,以帮助读者更好地理解和运用这些标签。

首先,我们需要明白什么是非成对标记符。在HTML中,标签通常是成对出现的,例如<p>和</p>,它们表示段落的开始和结束。然而,非成对标记符则是指那些只需要一个开始标签而不需要结束标签的标记。这些标签在网页中的使用非常频繁,尤其是在处理图像、换行和分隔等元素时。
最常见的非成对标签之一是<br>标签。这个标签用于创建换行。在某些情况下,我们可能希望在文本中插入换行而不创建新的段落,这时就可以使用<br>标签。例如:
这是一段文字。<br>这是一段换行后的文字。

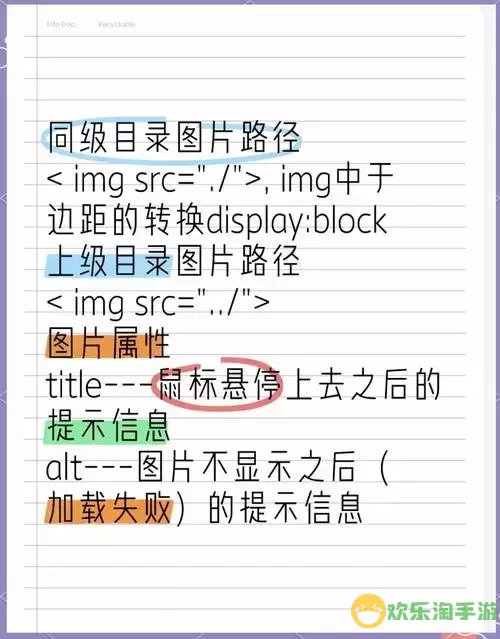
另一个常见的非成对标签是<img>标签,用于插入图像。使用<img>标签时,我们需要提供图像的源(src)属性,以及其他一些可选属性,如alt(替代文本)和title(图像标题)。例如:
<img src=image.jpg alt=一张图片 title=图片标题>除了<br>和<img>标签,<input>标签也是一个重要的非成对标签,它用来创建各种用户输入控件,如文本框、按钮、复选框等。不同的input类型可以使用不同的属性来实现多种功能。例如:
<input type=text placeholder=输入文本> <input type=submit value=提交>在表单中,使用<input>标签是非常常见的,而它的灵活性和多样性使得开发者能够轻松扩展网页应用的功能。
除了上述标签,还有一些其他常用的非成对标签,比如<meta>、<link>和<source>等。<meta>标签通常用于在文档的头部信息中提供关于HTML文档的元数据,例如字符编码、关键词和描述等。这些信息对于搜索引擎优化(SEO)非常重要。
<meta charset=UTF-8> <meta name=viewport content=width=device-width, initial-scale=1.0> <meta name=description content=网页描述><link>标签用于链接外部资源,如样式表(CSS)和图标,其属性通常包括href(链接地址)和rel(链接关系)。例如:
<link rel=stylesheet href=styles.css><source>标签常用于视频和音频元素,以提供不同格式的文件,以便浏览器能够选择最佳格式。例如:
<video controls> <source src=video.mp4 type=video/mp4> <source src=video.webm type=video/webm> 您的浏览器不支持视频标签。 </video>总体来看,非成对标记符在HTML中占据了重要位置,它们能够灵活地帮助开发者实现各种功能。在实际开发中,合理使用这些非成对标签,不仅可以提升网页的可读性和用户体验,还能够减少代码的复杂度。
此外,随着Web技术的发展,HTML的标准也在不断演变。HTML5引入了一些新的非成对标签,使得网页开发更加便利。例如,<area>、<embed>和<track>等标签都是在HTML5中加入的新特性,它们的使用更加丰富和灵活。
总之,全面了解和掌握非成对标签是每一位网页开发者必备的技能。希望通过本篇文章,读者能够对HTML中的非成对标记符有更加深入的理解,并能在实际开发中灵活运用。

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么