发布时间:2025-04-01来源:互联网作者:新瑶
在当今互联网时代,用户注册是几乎所有网站都必不可少的环节。一个完善的注册表单不仅能够有效地收集用户信息,还能提升用户体验。本文将为大家介绍一个简单易用的HTML注册表单验证代码实例,帮助你打造一个高效的用户注册界面。

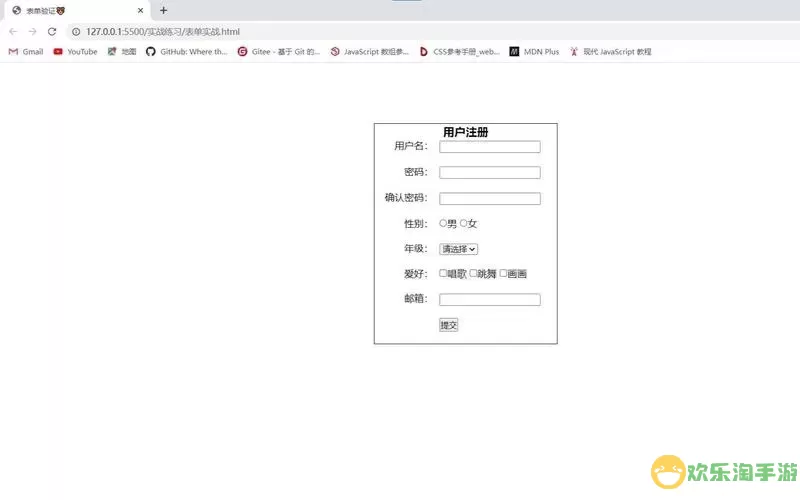
首先,我们需要创建一个基本的HTML注册表单。这个表单将包括用户名、密码、确认密码和电子邮箱等字段。同时,我们将使用JavaScript进行前端验证,以确保用户输入的信息有效。以下是一个基本的HTML表单结构:
<!DOCTYPE html>
<html lang=zh-CN>
<head>
<meta charset=UTF-8>
<meta name=viewport content=width=device-width, initial-scale=1.0>
<title>用户注册</title>
<style>
body { font-family: Arial, sans-serif; margin: 20px; }
form { margin-top: 20px; }
input { display: block; margin-bottom: 10px; padding: 10px; width: 300px; }
.error { color: red; }
</style>
</head>
<body>
<h1>用户注册表单</h1>
<form id=registrationForm>
<label for=username>用户名:</label>
<input type=text id=username name=username required>
<label for=email>电子邮箱:</label>
<input type=email id=email name=email required>
<label for=password>密码:</label>
<input type=password id=password name=password required>
<label for=confirmPassword>确认密码:</label>
<input type=password id=confirmPassword name=confirmPassword required>
<button type=submit>注册</button>
<p class=error id=errorMessage></p>
</form>
<script>
document.getElementById(registrationForm).onsubmit = function(event) {
event.preventDefault(); // 阻止表单默认提交
var errorMessage = document.getElementById(errorMessage);
errorMessage.innerHTML = ; // 清空之前的错误信息
var username = document.getElementById(username).value.trim();
var email = document.getElementById(email).value.trim();
var password = document.getElementById(password).value;
var confirmPassword = document.getElementById(confirmPassword).value;
if (username === ) {
errorMessage.innerHTML += 用户名不能为空!<br>;
}
if (email === ) {
errorMessage.innerHTML += 电子邮箱不能为空!<br>;
} else if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email)) {
errorMessage.innerHTML += 请输入有效的电子邮箱!<br>;
}
if (password === ) {
errorMessage.innerHTML += 密码不能为空!<br>;
} else if (password.length < 6) {
errorMessage.innerHTML += 密码长度应至少为6个字符!<br>;
}
if (password !== confirmPassword) {
errorMessage.innerHTML += 密码和确认密码不匹配!<br>;
}
if (errorMessage.innerHTML === ) {
alert(注册成功!);
// 在此处可以发送注册数据到服务器
}
};
</script>
</body>
</html>
在这个示例中,我们定义了一个注册表单,包含基本的输入框和一个提交按钮。每个输入框都有明确的标签,提升了可用性。为了用户的便利性,我们使用了JavaScript进行简单的验证。
验证过程中,我们会检查用户输入是否为空、电子邮箱格式是否正确,以及密码长度是否符合要求等。如果验证未通过,系统将显示相应的错误信息。只有在所有输入均有效时,用户才能成功注册。这个过程不仅保护了用户的数据安全,也减少了无效注册信息的产生。

在编写这个表单时,我们需要注意几个事项:
表单中的所有字段都应该设置为必填,以保证收集到必要的信息。

使用HTML5的类型属性,如“email”和“password”,可以简化验证过程,并提供更好的用户体验。
为密码设置长度限制,以增强账户安全。
确保错误提示信息清晰明了,有助于用户及时纠正输入错误。
通过这样的表单设计和验证逻辑,我们可以轻松地创建出一个用户友好的注册界面。随着越来越多的用户开始关注网络安全,合理的输入验证和用户信息保护显得尤为重要。
希望这个示例能为你在开发过程中提供一些帮助。无论是个人项目还是企业网站,一个高效的用户注册机制都是提升用户体验的重要一步。让我们一起为用户提供更好的服务吧!

2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么