发布时间:2025-02-15来源:互联网作者:新瑶
在网页设计中,标题的格式与布局是非常重要的一环。其中,居中对齐的标题可以使页面看起来更加整洁和优雅,尤其是在展示一些重点内容时。那么,在HTML中,我们该如何实现h1标题的居中显示呢?

首先,我们可以通过CSS的text-align属性实现标题的居中。可以在CSS文件中直接指定h1元素的text-align属性为center,如下所示:
h1 {
text-align: center;
}
在上述代码中,我们为h1标题设置了居中对齐。这种方式简单而有效,在众多网页中被广泛使用。
除了通过CSS的text-align属性外,还有另一种常见的方法是使用margin属性来对h1元素进行居中。这种方法适用于块级元素,例如:

h1 {
margin: 0 auto;
width: 50%; /* 或其他固定宽度 */
text-align: center;
}
在这个例子中,我们将h1的外边距(margin)设为自动(auto),并指定一个宽度。这样,h1就能够在其父元素内水平居中显示。
对于更复杂的布局,可能需要将h1放置在一个容器中,并让这个容器进行居中。我们可以为这个容器设置text-align属性,然后让h1居于该容器之中。例如:

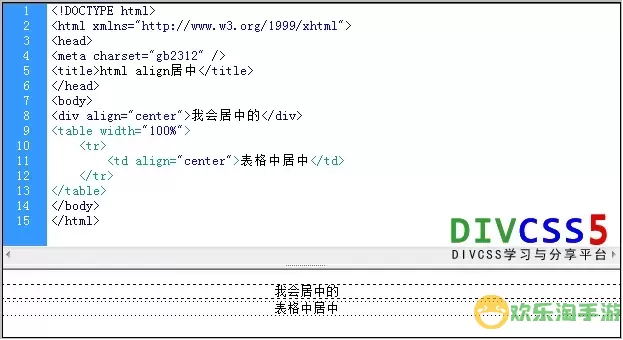
<p style=text-align: center;>
<h1>这是一个居中的标题</h1>
</p>
通过以上几种方式,我们可以灵活地将h1标题居中。依据实际需求选择合适的方式,将有效提升页面的视觉美感以及用户体验。
值得注意的是,居中标题虽然美观,但过度使用可能会使得页面显得杂乱,尤其是当页面包含多个标题时。因此,在设计时应保持良好的视觉层次,使页面内容更加易于阅读和理解。
在某些情况下,我们可能还需要考虑响应式设计,使标题在不同设备上同样保持居中。例如,我们可以结合媒体查询,设置不同设备下标题的样式。
@media (max-width: 600px) {
h1 {
font-size: 24px; /* 更小屏幕上的字体大小 */
}
}
总结来说,HTML中把h1标题居中的方法有很多,通过CSS的text-align和margin两种属性、外部容器设置等方式,都能轻松实现。选择合适的方式,并结合页面整体设计和用户体验,才能更好地为访客提供清晰、舒适的浏览体验。
希望通过这篇文章,能够帮助大家在网页设计中更好地应用标题居中的技巧,提升网页的整体效果。在以后的网站制作中,记得灵活运用这些方法,让你的网页在视觉上更加吸引人。
以上是关于“HTML怎么把h1标题居中”的详细文章,包含了多种实现方法和说明,同时也注意到视觉层次和用户体验。希望对你有所帮助!
2024-03-14
魔兽三国塔防地图 魔兽三国塔防地图玩法攻略
巅峰极速gtr18 巅峰极速GTR18震撼发布
荣耀崛起农场 荣耀崛起庄园
古墓笔记和怀线 古墓笔记怀线探秘
猫和老鼠手游奥尼玛国服系列 猫和老鼠手游奥尼玛国服资讯
《脑洞大侦探》第2关中的隐藏物体在哪里
《COK列王的纷争》手游金矿采集指南
《英雄联盟手游》虎年限定皮肤介绍
剑与契约下架了么